

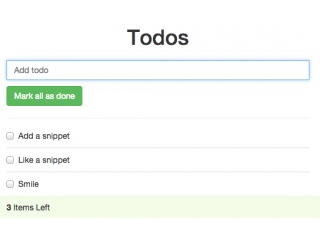
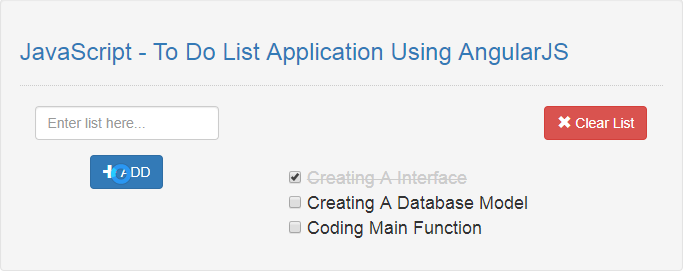
To Do List HTML Templateįirst, we will create the HTML structure of our app.Ĭreate a container for our app. Our complete app will look like something as shown in the picture below. We will create this app by working in 3 different section first we will work on HTML then CSS and finally for javascript. Prerequisites: Before proceeding with this section you need to have a basic understanding of HTML, CSS, and Javascript.Ĭreating this app will be a small step to learn javascript and create projects in javascript. Here is the final To Do list app you are going to make. We are going to create a basic to do list app in javascript with the following features:

This is an editable to do list using javascript. In this article, we have explained how to make your first javascript project in detail with source code. Javascript to do list app is a beginner level project that you must create to learn basic methods to control the webpage on the user's action and make it interactive.

You can also delete each list by clicking on the trash icon, and remember this trash icon only appear on hover on the particular list and you can also delete all task with a single click.

When you entered some characters and click on the plus (+) button, the list will be added to your tasks list and the number of the pending tasks also updated. So today I came with another blog where I create Todo App and the lists or tasks that you add won't be removed when you refresh the page and in this todo app there are also features of pending tasks number and you can also delete all tasks that you have added on single click.Īs you may know, A to-do list is a list of tasks you need to complete or things that you want to do and in our design, at first, there is a content-box that holds only the input field with some buttons and text. In the previous blog, I've also shared how to create Todo App in JavaScript but in that program when you refresh your webpage, the lists or tasks that you've added are also removed. Hey friends, today in this blog you'll learn how to create Todo List App using HTML CSS & JavaScript.


 0 kommentar(er)
0 kommentar(er)
